Les catastrophes, comme les inondations, les attentats ou les tremblements de terre, sont par définition rares, ce qui signifie que les responsables des alertes d’urgence, tels que les autorités locales ou les coordinateurs de crise, n’utilisent les systèmes d’alerte publique qu’à de rares occasions. Découvrons comment, chez Intersec, nous relevons le défi de concevoir des interfaces intuitives et efficaces pour ceux qui sont en première ligne face aux urgences.
Clarté immédiate en cas d’urgence
Dans les situations où chaque minute compte, les gestionnaires de crise doivent prendre des décisions rapides et sans hésitation — une tâche ardue en période de stress. Dans le secteur de la sécurité publique, l’expérience utilisateur (‘UX’) et le design revêtent une importance majeure, bien différente de celle que l’on trouve sur des plateformes e-commerce. Leur portée dépasse largement les aspects visuels tels qu’une typographie moderne ou une nuance tendance de bleu.
Dans le cadre des applications de gestion de crise, une expérience utilisateur optimisée améliore l’efficacité opérationnelle et accélère les temps de réaction. Des interfaces intuitives et accessibles sont essentielles pour permettre l’envoi d’alertes, la gestion des urgences et la coordination des secours dans des contextes stressants.
Il ne s'agit pas de plaire visuellement à l'utilisateur, mais de tout mettre en œuvre pour lui simplifier la vie et éviter des erreurs aux impacts importants.
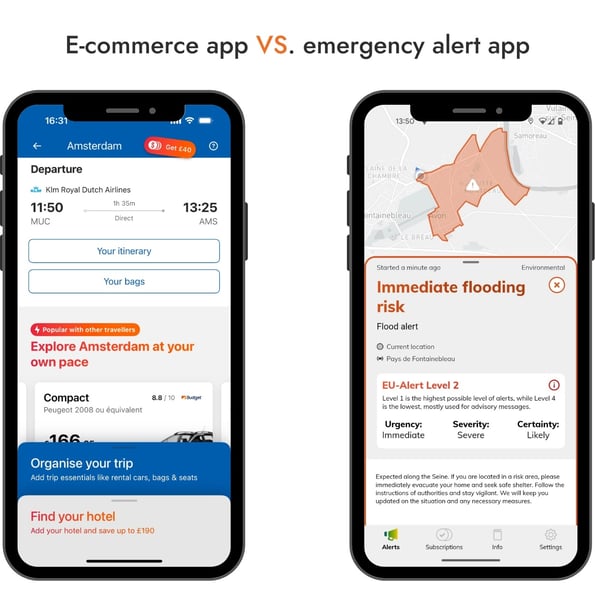
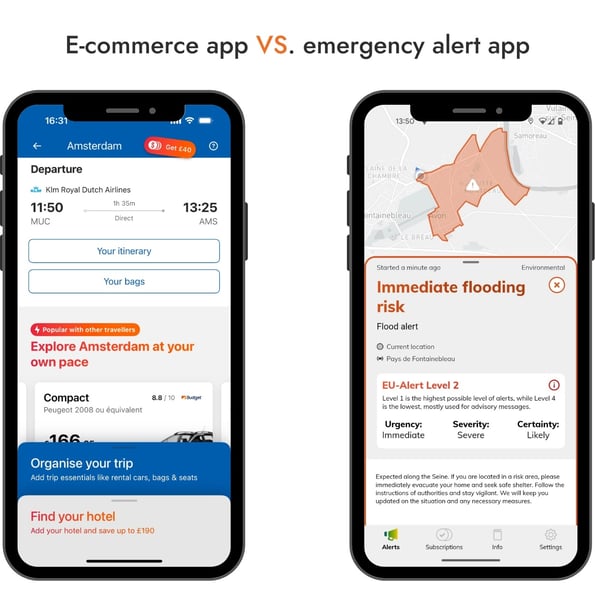
En termes simples, les interfaces e-commerce tentent de retenir l’attention des utilisateurs pour vendre des produits, tandis que les applications de sécurité publique doivent fournir des informations essentielles de manière concise.

Guider les utilisateurs à travers des pratiques UX rassurantes
Les utilisateurs doivent immédiatement comprendre ce qui se passe à l’écran et comment effectuer les actions essentielles. Cela nécessite des interfaces réfléchies qui les orientent naturellement dans leurs tâches, même sous pression. Chez Intersec, cela repose principalement sur :
-
Réduire le nombre d'éléments visibles immédiatement : cela peut naturellement entraîner un nombre accru de clics, mais si ces clics sont des "clics confiants", alors notre travail est réussi.
-
Garder les textes informatifs dans les boîtes d'aide contextuelle aussi concis que possible. Sinon, ces textes risquent d'être totalement ignorés, y compris les explications importantes.
-
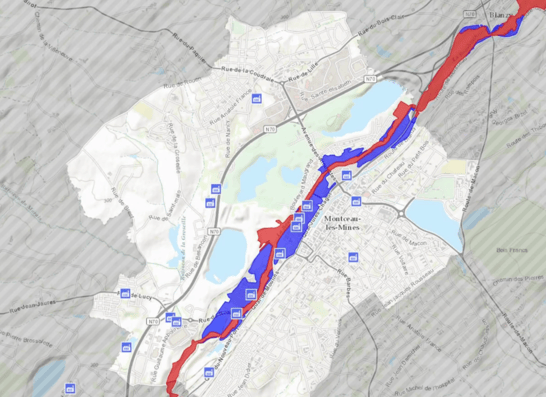
Utiliser un codage couleur stratégique et une hiérarchie visuelle pour mettre en avant les éléments essentiels sans surcharger l'utilisateur. Par exemple, dans un processus de validation, il est conseillé d'utiliser un bouton rouge vif indiquant que l'action n'est pas encore active. Pour les fonctionnalités de cartographie des zones inondables, nous optons généralement pour du bleu.
-
Intégrer des dispositifs de sécurité pour éviter l'activation accidentelle des fonctions critiques tout en permettant une action rapide si nécessaire : avant d'envoyer une alerte, une fenêtre de confirmation apparaît pour s'assurer que le bon message est envoyé au bon public.
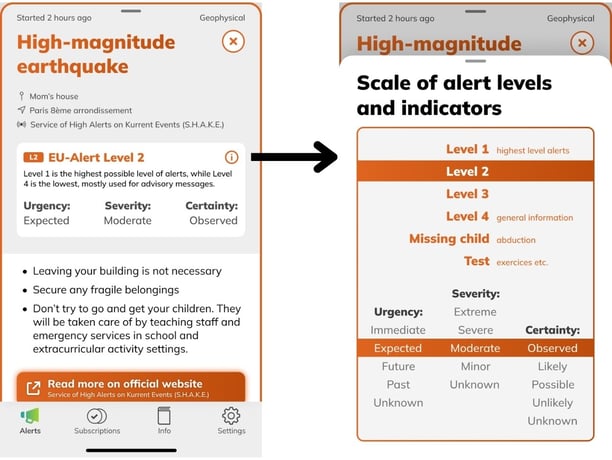
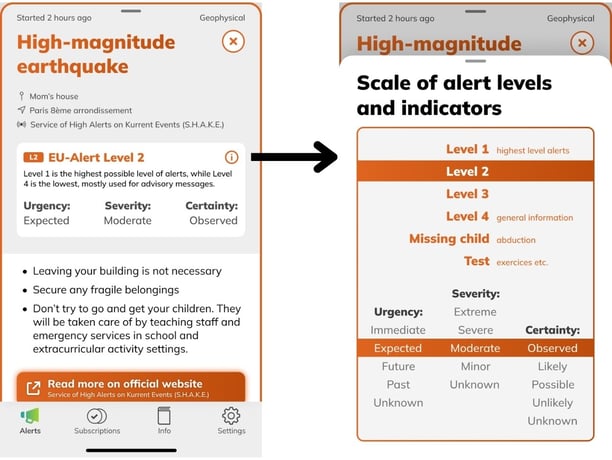
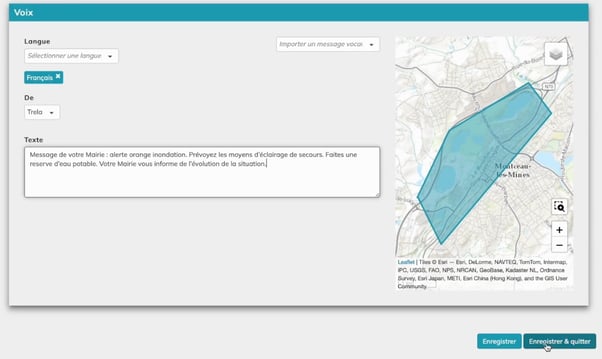
Voici un exemple d'encadré d'aide contextuelle :

L’universalité est indispensable à l’efficacité. Une conception harmonieuse diminue les courbes d’apprentissage et permet de réagir rapidement lorsque le temps presse.
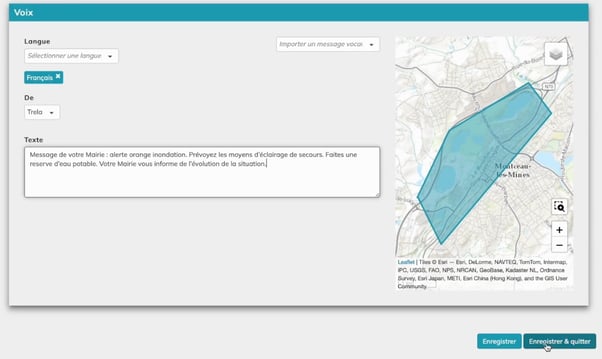
Cet exemple illustre des conseils clairs et concis concernant le message à diffuser et le périmètre couvert :
Assistance en gestion de crise via l'IA pour des décisions optimisées
Grâce à des indications visuelles précises et des consignes simples, l’utilisateur est correctement guidé. Cependant, comment savoir si ses actions ont été réalisées avec succès, et surtout, adressées aux bonnes personnes ?
Ces dernières années, l’intelligence artificielle est devenue un terme incontournable à l’échelle mondiale, et cela pour de bonnes raisons. L’IA a la capacité de simplifier grandement la prise de décision pour les utilisateurs. En utilisant l’IA pour guider les utilisateurs dans des tâches complexes, on leur donne les moyens d’agir avec rapidité et assurance. Un assistant intelligent peut alléger la charge en proposant des actions pertinentes au moment opportun. Les chatbots illustrent bien ce concept : ils peuvent générer des alertes précises et contextuelles dans n’importe quelle langue en un seul clic.
Un système pourrait être envisagé pour afficher les trajets d'évacuation sur une interface cartographique interactive, prenant en compte le trafic en temps réel. La gestion des consignes d'évacuation durant une crise peut rapidement devenir complexe. Les secours doivent personnaliser leurs messages selon la distance entre les personnes et le site critique. Ils pourraient devoir envoyer des instructions spécifiques aux personnes proches ou éloignées, tout en réajustant ces messages à mesure que la situation évolue. Les assistants IA peuvent :
-
Aider à gérer cette complexité en suivant qui a reçu quels messages et à quel moment. Cela permet aux secours d’envoyer des mises à jour ciblées au fur et à mesure de la crise, garantissant que chacun reçoive les bonnes informations au bon moment.
-
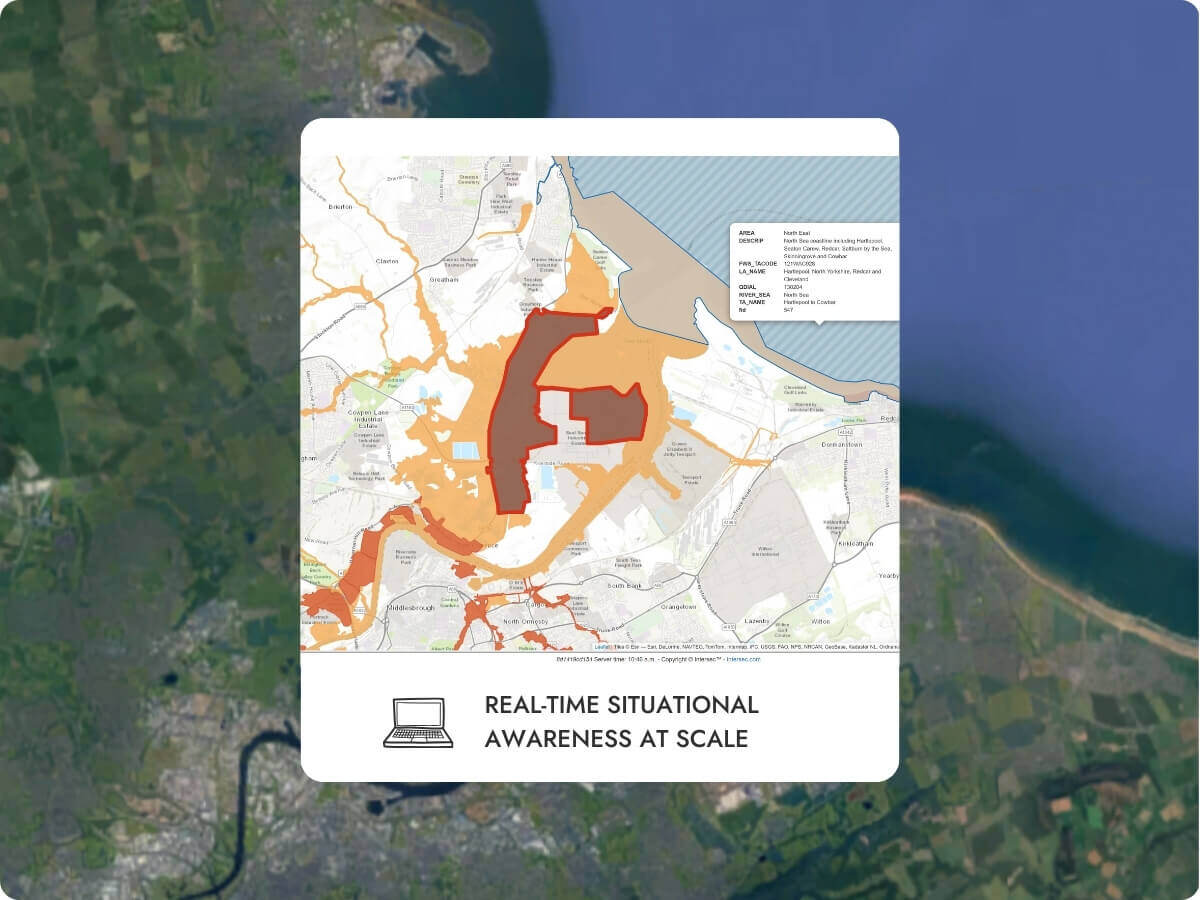
Fournir des outils visuels précieux comme des cartes de densité. Ces cartes indiquent en temps réel les zones où les personnes évacuent, avec des variations de couleur pour mettre en évidence les endroits où l'évacuation se déroule bien ou ceux où des obstacles ralentissent les progrès. Ces informations visuelles permettent aux équipes de secours de prendre des décisions éclairées sur l'envoi de renforts.
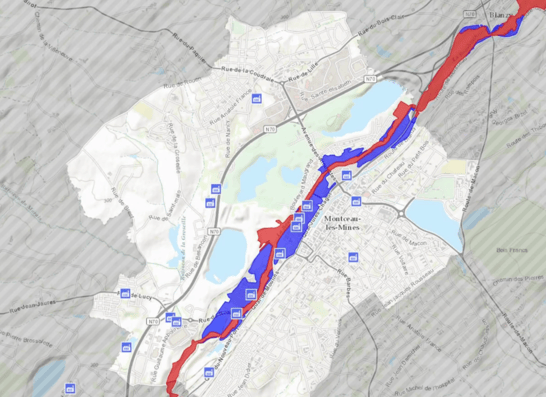
Voici une carte représentant l'élévation des eaux et les zones atteintes.

En résumé, une UX efficace dans les systèmes de sécurité publique ne se limite pas à la convivialité ; elle consiste à concevoir des solutions qui sauvent des vies. En privilégiant la clarté, l'accessibilité et la prévention des erreurs, nous permettons aux autorités publiques de réagir plus rapidement et efficacement lorsque chaque seconde compte.
Pour en savoir plus sur les systèmes d'alerte à la population, visitez notre page.
 Bonnes pratiques en design UX pour les solutions de gestion des risques" />
Bonnes pratiques en design UX pour les solutions de gestion des risques" />





.jpg)









.webp)


.webp)